こんちわ。三男です。
いろんなサイトを見ているときに、たまに
ん??読み込みおっそ!?
てなったことありませんか?
あぁ・・・ない?そうですか僕はあります。
もしかして自分の書いているブログでも
何これ?遅っそ!!
て思われてもイヤなので何か解決策がないか調べてました。
そこで見つけたのがTinyPNGでした。
使い方も簡単だったので紹介したいと思います。
TinyPNGてなに?
簡単に言うと画像の容量を圧縮して軽くしてくれる無料オンラインサービスです。
しかも普通は圧縮してしまうと劣化してしまったりするのですが、
TinyPNGで圧縮すると劣化が少ないんです!
こちらがサイト。https://tinypng.com/
なんで圧縮するの?
ブログで画像を使うとき、容量の重い画像を使うと読み込みが遅くなってしまうことがあります。
なので逆に容量の軽い画像を使うことによって読み込み速度をあげることができます。
画像があらくなったりするんじゃない?
下の画像は兄が以前描いてくれたイラストです。
こちらが圧縮前の画像111KB。

こちらが圧縮後の画像50KB。

違いがわかりません笑。
これで読み込み速度が上がるなら断然2番目の画像がいいですね!
制限とかあるの?
一度に20ファイルのアップロード、画像1枚につき5MBまでの制限があります。
有料のプランもあるのですが、今のところ無料でこれだけ使えればいいかなと思います。
じゃあ使い方教えて!
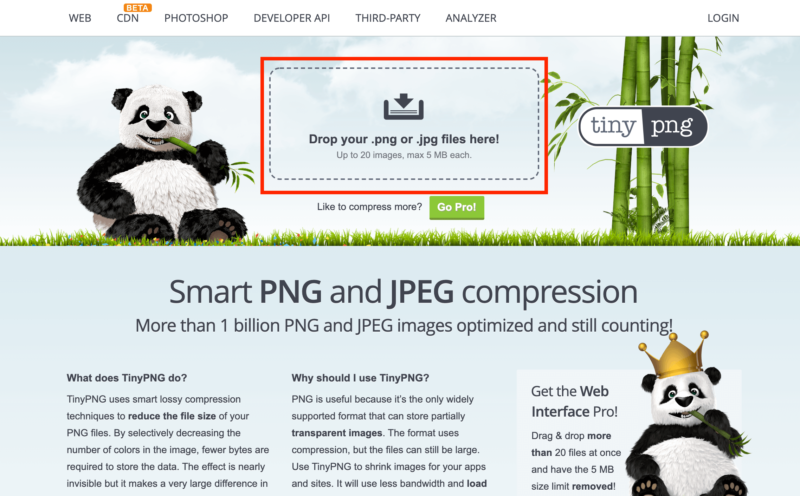
使い方は簡単です!!まずはTinyPNGのサイトにいきます。
そうすると下記のパンダがいるページの赤枠でかこった場所に
圧縮したい画像をドラッグ&ドロップするだけ!

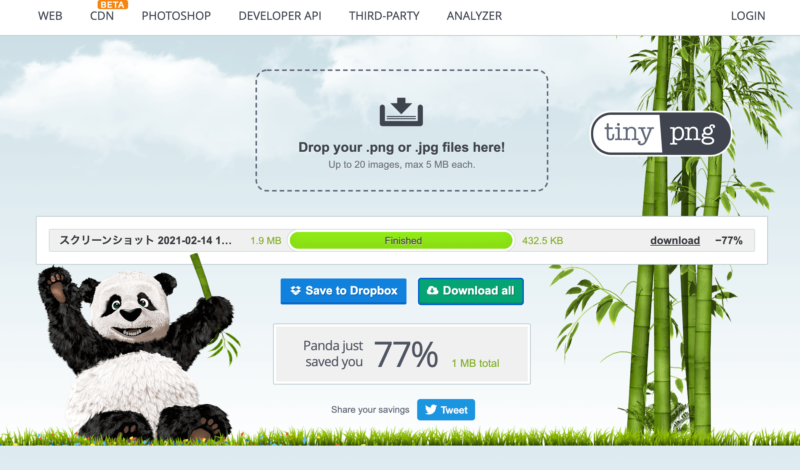
圧縮が完了したらDownload all を押してダウンロードすればオッケー。
おお!77%も圧縮されてる!すげー!

もっと効率化したい方はプラグインの方法もあるみたいなので
そちらも調べてみるといいかも!
また機会があれば記事にしたいと思います。
TinyPNGのサイト。https://tinypng.com/
では。